Google Maps und MapBox
Es geht weiter ...
(aus dem Spiel- und Testlabor der Kontext GmbH)
 Wir
erinnern uns:
Wir
erinnern uns:
Im September 2005 mussten wir feststellen, dass nicht alle Browser und Betriebssysteme über die erforderlichen technischen Voraussetzungen verfügten, um interaktive Kartendarstellungen im Web zu unterstützen. Man musste oft auf neue Versionen der Browser warten oder den Browser wechseln. Häufig blockierten bei geringen Bandbreiten die Animationen oder der Neuaufbau von Karten.
Das hat sich nun in den letzten Jahren drastisch geändert: Es gibt keinen namhaften Browser mehr, der interaktive Kartendarstellungen im Web nicht unterstützt.
Als Google Earth auf den Markt kam, frönten wir auf unseren PCs wochenlang dem "happy zooming", erzeugten aus unseren Waypoints und Routen KML- und KMZ-Dateien, flogen unsere gefahrenen Touren nach (siehe dazu unseren "historischen" Beitrag Google Earth - Navigationshilfe oder Spielerei?) oder integrierten 3D-Objekte in die Karten. Wir befassten uns damit, was aus der "Heirat" von Google Earth und Google Maps herausgekommen war und wie man das Ergebnis in seine Seiten integrieren konnte. Denn durch die Integration der Satellitenbilder in Google Maps konnte man seine Seiten "aufpeppen", ohne dass der Betrachter zuvor Google Earth auf seinem PC installieren und man ihm KML- oder KMZ-Dateien zur Verfügung stellen musste.
 Google
lockte nun viele Webseitenanbieter, die Karten nur in geringem Umfang
eingebunden hatten, mit kostenlosen Angeboten. Google behielt sich vor,
später einmal Werbung in die Karten einzublenden. Die "Androhung"
von Werbung führte dazu, dass wir im Explorer Magazin die Karten nicht in
größerem Umfang einsetzten. Dennoch - ganz ohne ging es nicht
und so statteten wir unseren
Positionsrechner, Entfernungsmesser
und Satellitenbild-Quickie mit Google Maps
aus.
Google
lockte nun viele Webseitenanbieter, die Karten nur in geringem Umfang
eingebunden hatten, mit kostenlosen Angeboten. Google behielt sich vor,
später einmal Werbung in die Karten einzublenden. Die "Androhung"
von Werbung führte dazu, dass wir im Explorer Magazin die Karten nicht in
größerem Umfang einsetzten. Dennoch - ganz ohne ging es nicht
und so statteten wir unseren
Positionsrechner, Entfernungsmesser
und Satellitenbild-Quickie mit Google Maps
aus.
Seit Mitte 2018 muss nun für alle Webseiten, die Google Maps eingebettet nutzen, ein Aktivierungsschlüssel (API-Key) für das Laden der Karten angegeben werden. Eine Schritt für Schritt-Anleitung von Google zum Generieren eines so genannten API-Keys ist verfügbar.
Der API-Key kann nur genutzt werden, wenn die Seite, auf der die Karte geladen wird, zur registrierten Domain gehört.
Damit man aber einen solchen Aktivierungsschlüssel erhält, muss eine gültige Kreditkarte hinterlegt werden, auch wenn man vorhat, nur Funktionalität im kostenfreien Rahmen zu nutzen. Man kann zwar mittlerweile die Nutzung des API -Keys einschränken, sodass man überraschende Abbuchungen durch Google vermeiden kann. Es muss also jeder für sich entscheiden, ob er bei Google seine Kreditkartennummer hinterlegen will oder nicht - wir wollen das nicht. Aus diesem Grund haben wir eine Alternative gesucht und gefunden (siehe weiter unten).
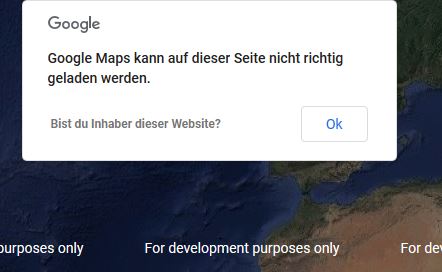
Wer ohne API-Key Google Maps per Programmierung in seine Webseite integrieren will, kann dies tun, jedoch erhält die eingebettete Karte dann das Wasserzeichen "For development purposes only" und man bekommt einen Warnhinweis. Nach Bestätigung des Hinweises ist die Karte bis auf die störenden Wasserzeichen funktionstüchtig.
Wenn man aber keine größeren Ansprüche an die eingebettete Karte hat (also keine Routen, mehrfache Waypoints oder Objekte einblenden will), kann man mit dem unten beschriebenen Trick die Karte trotzdem einbetten.
Die kostenlose Variante: Per Hyperlink
Ohne Kosten und ohne Kreditkarte kann man Google Maps mit seiner Webseite verknüpfen. (Wir konzentrieren uns bei unseren Beispielen auf die Satellitenkarten, da wir sie als etwas dekorativer empfinden).
Hat man einen interessanten Punkt, Waypoint oder Placemark, wie er in der Google Terminologie heißt, so kann man die Allgemeinheit daran teilhaben lassen. HTML-Kenntnisse reichen hierfür aus.
Man muss lediglich einen Link setzen auf maps.google.com, die Map-Funktion aufrufen und einige Parameter versorgen:
- Ortsbezeichnung
Dafür wird der Parameter q benutzt,
z.B. q= "Berlin, Germany" - Koordinate mit Pin
Dafür wird auch der Parameter q benutzt und Breite sowie Länge zugewiesen,
z.B. q=47.26,11.4 - Kartenmodus
Google Maps bietet Karten und Satellitenbilder an. Für Satellitenbilder nimmt man t=k, wenn man Karten will, lässt man den Parameter ganz weg. Nicht für alle Gegenden sind Karten verfügbar, Satellitenbilder aber schon.
(Die Parameter werden mit & verknüpft)
Also im Beispiel auf nach Berlin per Satellit (Anmerkung: Es wird stets ein neues Fenster geöffnet)!
| Ganz einfach | http://maps.google.com/maps?q="Berlin,Germany"&t=k |
| Ganz einfach als Karte | http://maps.google.com/maps?q="Berlin,Germany" |
| Ganz einfach mit Koordinate | http://maps.google.com/maps?q=52.5163,13.378&t=k |
Der Trick: Die Einbettung in einen iframe
Es werden für die Einbettung in den iframe HTML-Code-Generatoren im Internet angeboten. Der Nachteil ist, dass der Generator immer nur den Code für eine Koordinate erzeugt und manche Generatoren einem noch den einen oder anderen Link unterjubeln.
Will man es etwas dynamischer, kann man sich wie folgt behelfen:
Man muss in seiner Seite einen Bereich mit iframe definieren:
<div class="map-container">
<iframe
id="gmap_canvas" frameborder="0" scrolling="no"
marginheight="0" marginwidth="0">
</iframe>
</div>
Mit einigen styles-Angaben z.B. im Header geben wir dem "map-container" das gewünschte Aussehen und die Größe:
<style type="text/css">
div.map-container
{
width: 100%;
height: 100%;
margin: 0 auto;
max-height:
600px;
max-width: 800px;
}
.map-container iframe, .map-container object, .map-container embed
{
position: absolute;
width: 100%;
height: 100%;
}
</style>
Nun benötigen wir noch eine kleine Funktion z.B. im Header, die wir u.a. in Links verwenden können:
<script type="text/javascript">
function
showGMap(latdeg,longdeg,zoom,maptype)
{
//
latdeg --> Breitenangabe in Dezimalgrad
//
longdeg --> Längenangabe in Dezimalgrad
//
zoom --> Zoomfaktor
// maptype --> k für
Satellitenkarten, m für Straßenkarten
// nun
das Futter für den iframe adressieren ...
var
gmap = "https://maps.google.com/maps?q=" + latdeg + ",%20"
+ longdeg +
"&t="
+ maptype + "&z=" + zoom + "&ie=UTF8&iwloc=&output=embed";
// und den iframe füttern
document.getElementById('gmap_canvas').src=gmap;
}
</script>
Wir zeigen hier jetzt einige Möglichkeiten:
| Unser beliebtes Testobjekt auf einer normalen Karte, was mag es sein? |
| Unser beliebtes Testobjekt auf der Satellitenkarte, was mag es sein? |
| Unser beliebtes Testobjekt, leider nicht mehr zu erkennen, aber zu viel Zoom hilft beim Rätseln jetzt auch nicht! |
| Unser beliebtes Testobjekt, leider nicht mehr zu erkennen, aber nun passt der Zoom, wir ahnen, worum es geht ... |
| Anmerkung: Unser beliebtes
Testobjekt ist leider per Satellit nicht mehr zu sehen
|
Bitte auf obige Links klicken, dann gibt es hier etwas zu sehen ...
Will man Animationen programmieren, z.B. schrittweises Zoomen oder Verschieben des Kartenausschnitts, benötigt man bei einer Google Maps Lösung einen API-Key. Programmierkenntnisse sind erforderlich, aber mit der Dokumentation von Google ist das Ganze dann kein Hexenwerk.
Wer aber keinen API-Key von Google Maps möchte und trotzdem eingebettete Karten mit Routen, Linien, Objekten usw. für seine Webseite benötigt, kann auf MapBox zurückgreifen - wir zeigen, wie es geht ...
© 2005-2022 S. Zerlauth, Satellitenbilder, Luftaufnahmen und Karten: Google